Creating a Speedometer
Speedometer gauge consists of 4 controls:

|
| 
|
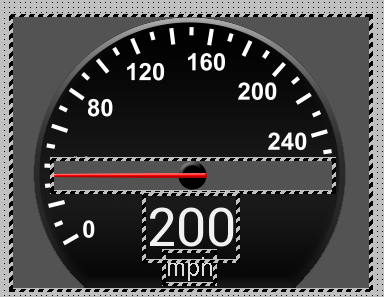
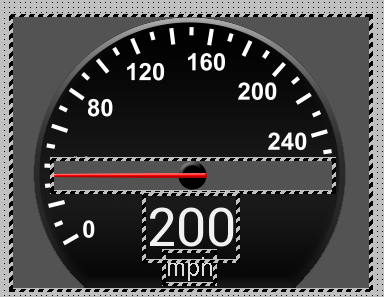
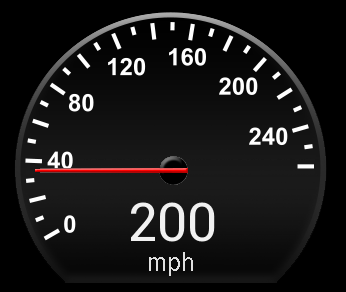
| Speedometer in design mode
|
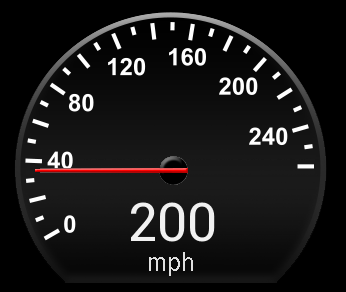
| Speedometer in preview mode
|
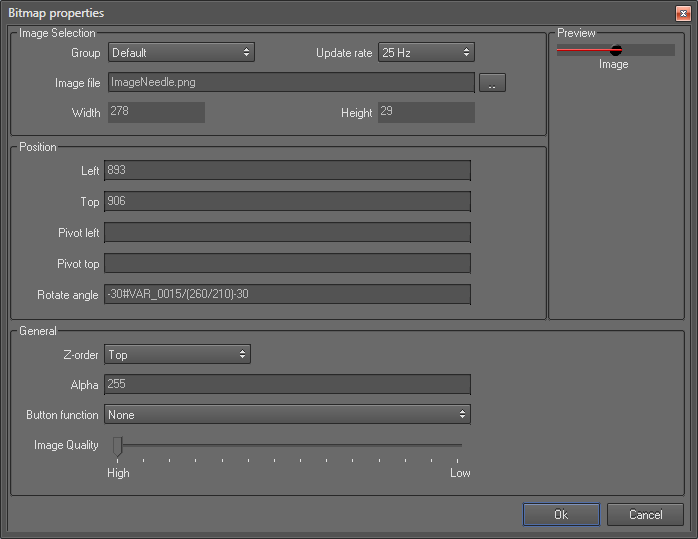
1. Adding image needle and the background
Please download following two images. Then add two bitmap controls and configure them as follows:
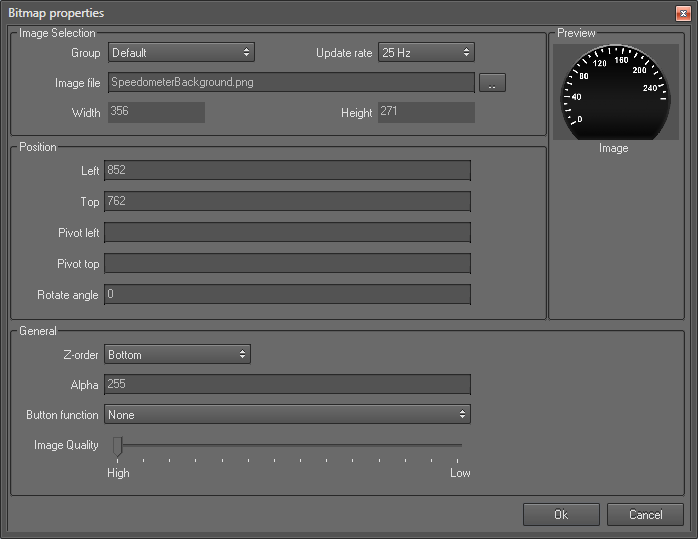
- Bitmap Control 2
- Image file: SpeedometerBackground.png
- Position Left: 852
- Position Top: 762
- Z-Order: Bottom
2. Displaying the speed with the unit
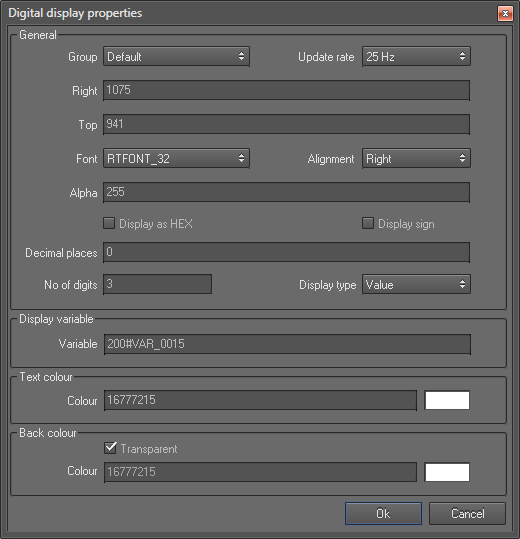
Add a digital display control and configure the following properties:
- Alignment: Right
- Right: 1075
- Top: 941
- Font: RTFONT_32
- Decimal places: 0
- No of digits: 3
- Display variable
- Text colour
3. Displaying the unit text
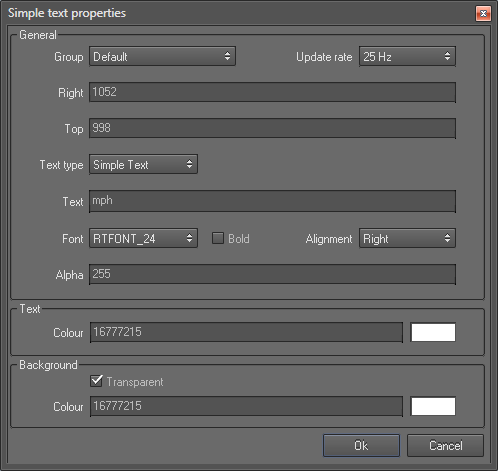
Add a simple text control and configure the following properties:
- Right: 1052
- Top: 998
- Text: mph
- Font: RTFONT_24
- Alignment: Right
- Text